Revive Light Therapy Website
Client: LED Technologies Inc.
Role: Lead UX/UI Designer, Project Manager
Tools: Sketch, Adobe Illustrator, Adobe Photoshop, Marvel, InVision, balsamiq
The Challenge
Revive Light Therapy is a company that produces, sells, and distributes light therapy devices. Analytics data since 2015 show an increase in user-abandonment of the site. Hundreds of customers were frustrated, and the user experience for users searching for products was sub-optimal. They were in dire need of a ground-up rebuild.
I was tasked to redesign the user experience of the website, so the user interaction is smooth and effortless from beginning to end.
Results:
Lower bounce rate by 60%
Increase website traffic by 130%
Grew double opt-in email list by 2,600%
150% year-on-year organic eCommerce sales growth
Key Project Features
UX Design
User Research
User Interviews
User Analysis
Workflow Mapping
Wireframing
Prototyping
Visual Design
UI Design
Reporting & Exporting
User Testing
Background
Revive Light Therapy is a company that produces, sells, and distributes light therapy devices. Analytics data shows since 2016 an increase in user-abandonment of the site.
The purpose of this project was to redesign the user experience of the website, so the user interaction is smooth and effortless from beginning to end.
User Research
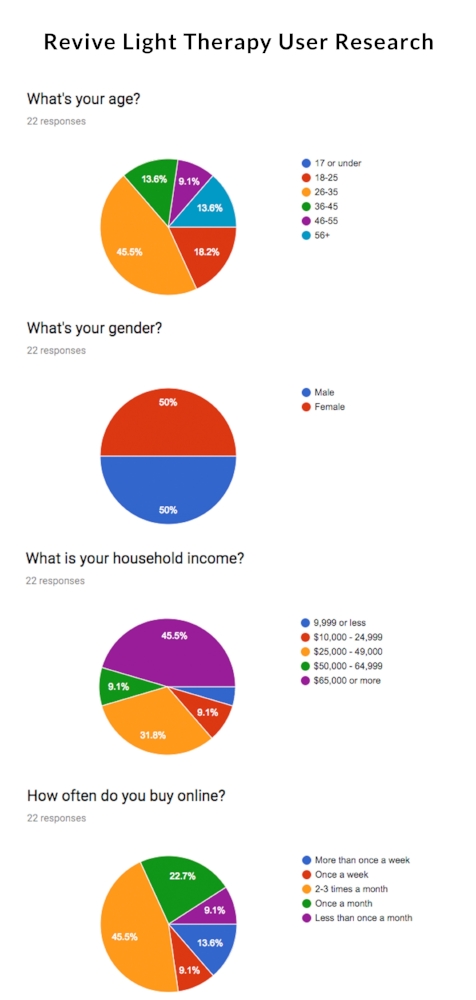
I approached the design through user research and testing. From a pool of users I had screened, I selected six users to interview. The research results showed most users felt a sense of confusion while navigating the website. They felt it did not relay the information they needed.
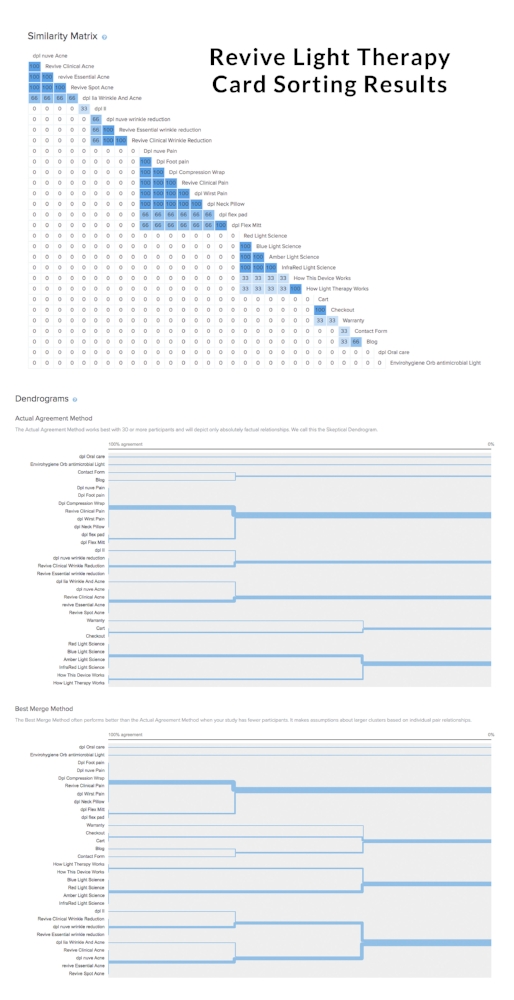
After the screener and interviews, I conducted a heuristics evaluation of our competitors' websites and Revive Light Therapy. The usability heuristics that I chose for this evaluation were the following: match between system and real world, user control and freedom, and aesthetic and minimalist design. This evaluation confirmed the results of the interviews.
Personas and Empathy Map
Based on the results of the research and the analytics of the Revive Light Therapy website, I started the process of creating the personas and the empathy map. The results of this process are shown below.
Sitemap, User Flow and Wireframes
With the persona and empathy map defined, I began mapping the website and the user journey in order to find the frustration points. With these points identified, I built paper wireframes to create multiple ideas for the site's layout. The final result of this process follows.
User Testing
My next task was to create an interactive, low-fidelity wireframe in balsamiq to test with users. I used a low-fidelity wireframe to eliminate potential distractions of the visual design. This allowed the user to focus on the core experience.
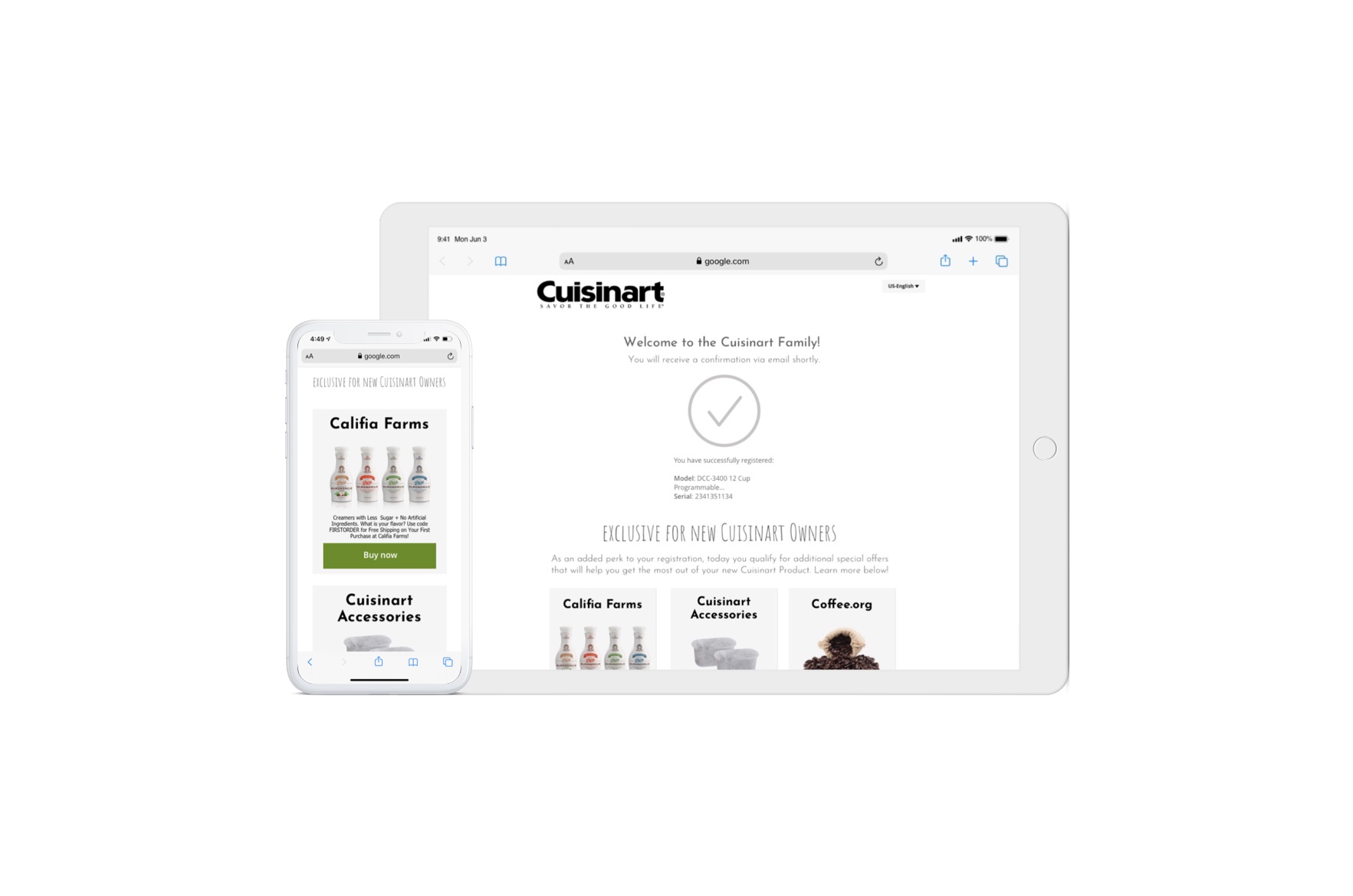
Interactive Prototype
After getting feedback from the users, I applied the visual design to the wireframe and made a high-fidelity prototype in Sketch and Marvel.
The final interactive prototype is below. I encourage you try it!